
Community sample: Engage your users with SharePoint stories/reels
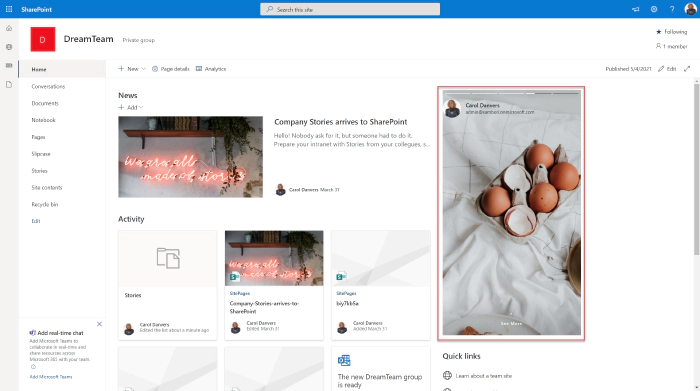
Would not be cool to engage your Modern Workplace users with content appearing like in your favourite social network? In my latest community sample, I built an SPFx web part to do so. Here is how I did it, but first, this is how it looks:

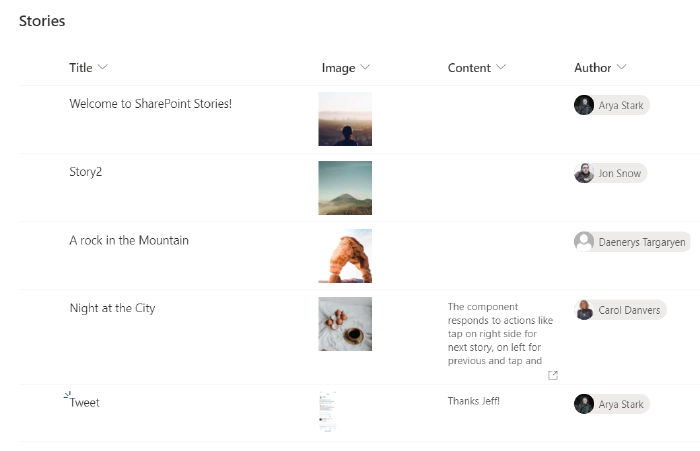
What we need first, is a SharePoint list that will contain all the
“story images”, with the author of that story, and some Text, if we want
to show the “show more” option. This list will be something like this:
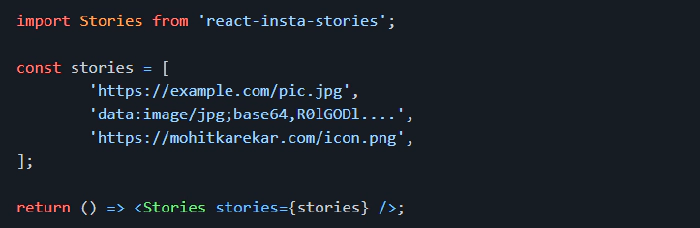
Now it is time to code our SPFx web part. Before starting, for all the UI thing, I am using an existing open-source React component called “react-insta-stories”, that you can find in its GitHub repository. This component does most of the hard work with the image slide and so on. In its most simple way, the component just needs an array of images:

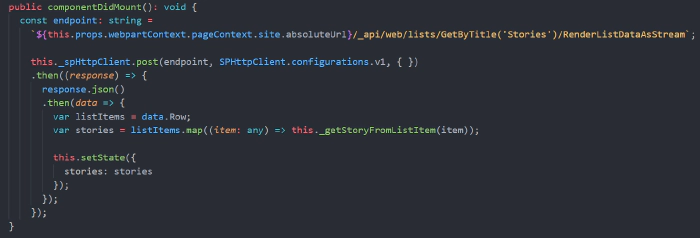
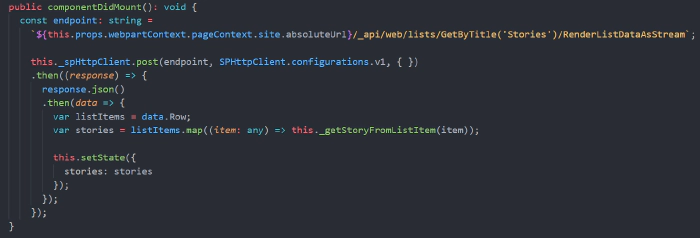
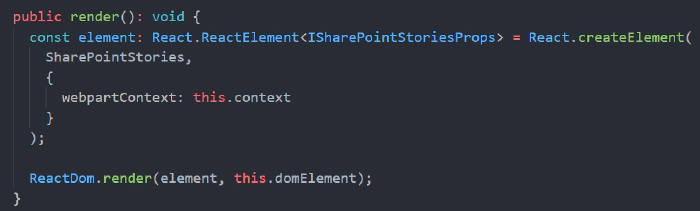
 Now that we know how to use the Stories component, the web part functionality is quite easy. We just need to get the Stories information from the SharePoint list, and compose the proper Stories array. As usual when developing SPFx webparts, the web part itself, just loads a React component, passing the information that we need, in this case, for simplicity, I am passing the entire WebPartContext object, but try to avoid this practice, and only pass what you need. This is the main code in the Render web part method:

/_api/web/lists/GetByTitle('Stories')/RenderListDataAsStream
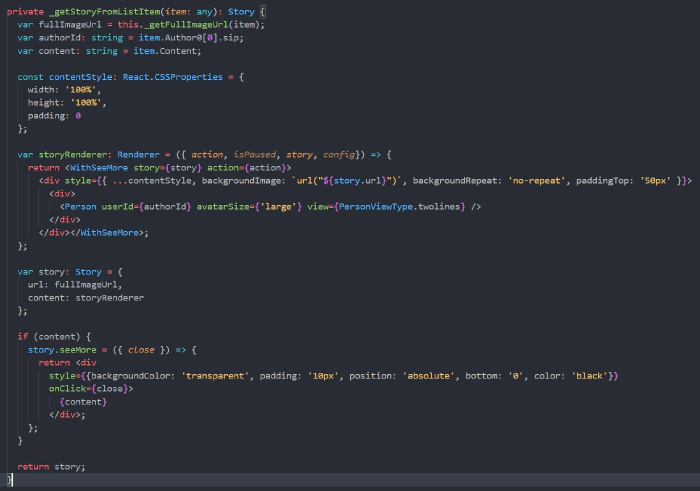
As this endpoint is given me the Image URL in the format that I need (but pretty sure you can do the same with other endpoints, or using the PnP JS library). The code to do so is: