
How to configure and use Incoming Webhooks in Microsoft Teams
Intro
Incoming webhooks are a way to send updates or messages in a channel in Teams without a user interface, typically done via scripts or code programmatically. Having talked about omitting the graphical user interface does not mean it needs a developer to set it up. The simplicity in implementing this in any automation makes it a perfect fit for any makers, be it fusion developers, low code programmers or consultants to leverage this hidden gem for notification or logging mechanism. ]
In short, Incoming Webhooks are built-in connectors used to send updates back to a channel in Teams once configured. ]
The good thing is, it is easy to set up and even more comfortable to design your messages you want to send through it. The messages can be plain text, or actionable messages or adaptive cards . **Incoming Webhooks
The documentation around these is easy enough for anyone to understand what they are, but here is the blurb. ] Incoming Webhooks is a special type of Connector in Teams that provide a simple way for an external app to share content in team channels and are often used as tracking and notification tools. Teams provides a unique URL to send a JSON payload with the message you want to POST, typically in a card format. Cards are user-interface (UI) containers containing content and actions related to a single topic and consistently present message data. Being just a POST operation with a JSON payload, you can use it in maybe your PowerAutomate actions or PowerShell or cURL scripts see how you can do the scripts here
or any web app that can invoke a POST operation. ]* [In this article, we will take you through the configuration and testing of this connector in the next sections. But before we jump in, make sure you know that the unique URL mentioned above can be used anonymously to send messages to the channel using HTTP POST, which is why treating your webhook URL as a secret might be a good thing, the same way as you would treat your PowerAutomate’s **[When an HTTP request is received **trigger. There are heaps of articles by the community on securing the URL. ] [Steps to configure]
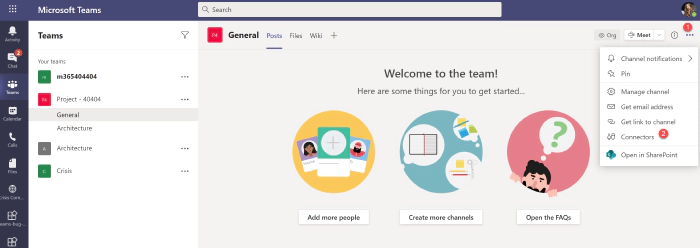
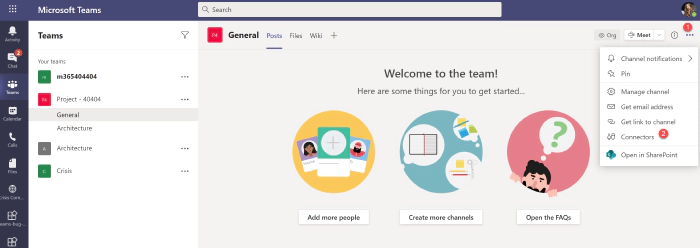
- Navigate to the channel where you want to add the webhook, (1) Select (•••) and (2) Choose ][Connectors]

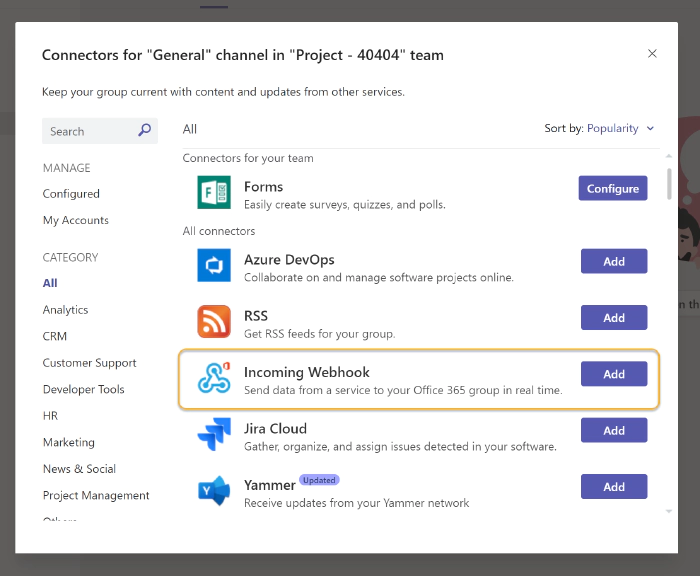
- Search for [Incoming Webhooks and [Add]

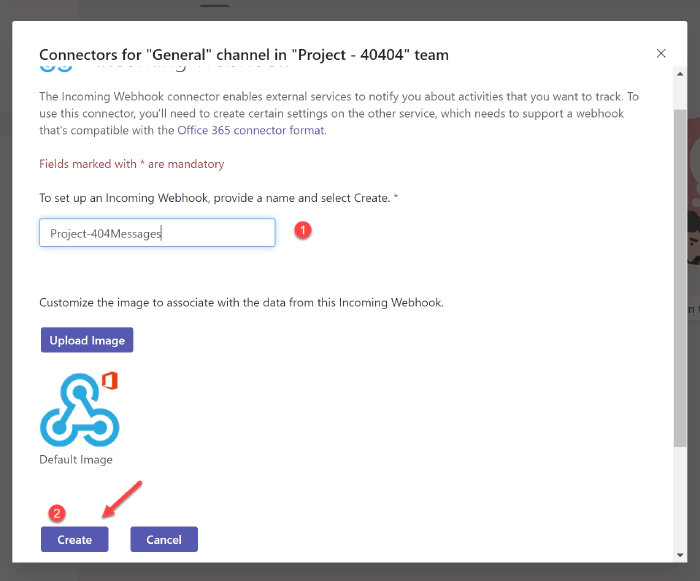
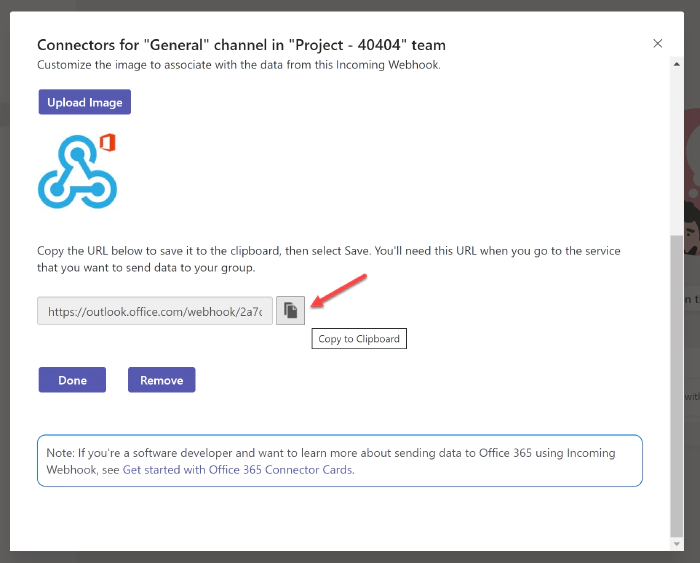
- once added, configure it by giving a name, optionally upload an icon and once done, click [Create]

- Copy the URL that is unique for the channel, and we will later use this URL to post the message.

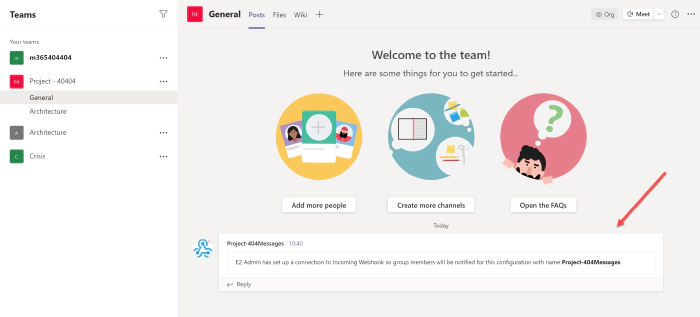
[Now we have successfully configured the connector in the channel; you should see something like below ]

Test the connector with PowerShell
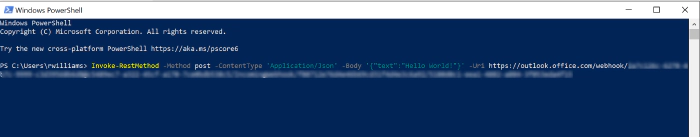
A HTTP POST operation is what you need to send messages using this connector. Here, let ’s see how we can test this using PowerShell. Open the [Windows PowerShell]
terminal and run the below script assuming you have installed and are familiar with terminal. ] Alternatively, you could also run a cURL[ script to achieve the same (especially for macOs and Linux users). For that, see post here here I am using PowerShell.
Invoke-RestMethod -Method post -ContentType 'Application/Json' -Body '{"text":"Hello World!"}' -Uri <URL of the webhook you copied>
[
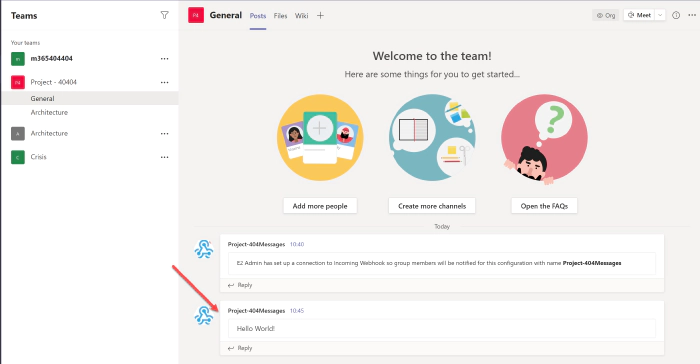
If the configuration is successful, we can see the message already sent by the script to our channel.

Now, if we want to try sending an adaptive card, let us try one as well.
Let’s go to [adaptivecards.io] and copy a sample for an adaptive card which will be in JSON format and declare a PowerShell variable $json in the below format.
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": <PASTE THE COPIED ADAPTIVE CARD JSON HERE>
}]
}
We will run the same script we ran before but with a slight change, the Body parameter is passed with the variable **$json **that we declared earlier.
Invoke-RestMethod -Method post -ContentType 'Application/Json' -Body $json -Uri <URL of the webhook you copied>
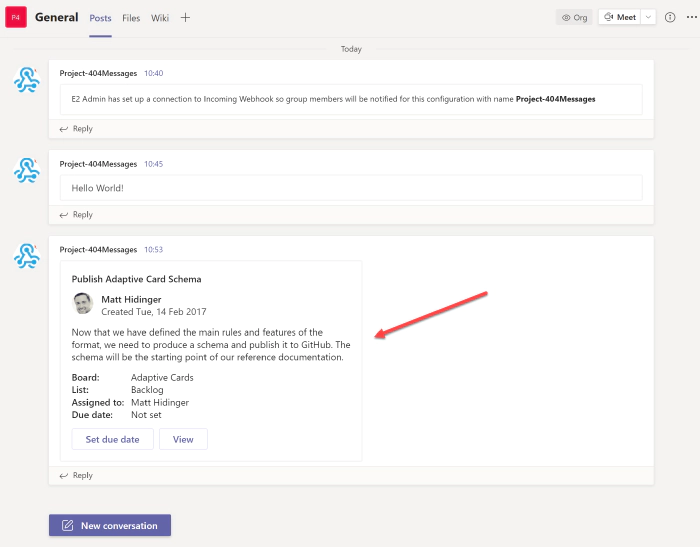
And here is the result after running the above script

Hope you found this simple out of the box capability useful and would be using it for many situations where you want to send updates regularly to a Team’s Channel. What problems are you going to solve today using Incoming Webhooks? Let us know. Author has also blogged about Incoming Webhooks in her personal blog: Use Incoming Webhooks in SPFx app to send page feedback to Microsoft Teams channel.