
How to make a SharePoint Web Part multilingual
If you want to easily allow users to have your SPFx Web Part in a language of their liking, this guide is for you. To enable this multi language feature, we need to
- Define the keys and their types for localized strings in the
mystrings.d.tsfile like this:
declare interface ISvgToJsonWebPartStrings {
saveConfiguration: string;
libraryName: string;
column: string;
selectColumn: string;
}
declare module 'SvgToJsonWebPartStrings' {
const strings: ISvgToJsonWebPartStrings;
export = strings;
}
Depending on how much text you have in your Web Part, this can be a rather tedious task 😇.
(replace the SvgToJsonWebPartStrings with your Web Part Name)
- Now in the
en-us.jsfile (it’s in thelocfolder) you will define for each of your keys that you have in themystrings.d.tsfile, a key-value pair in english. If you also needde-de.jsfor german, orfr-fr.jsfor french or any other language, create a file with the name of that locale in thelocfolder and provide a translated version of the values of theen-us.jsfile (Hello 👋 Copilot).
This should look a bit like this:
define([], function() {
return {
"saveConfiguration": "Konfiguration speichern",
"LibraryName": "Bibliotheksname",
"column": "Spalte",
"selectColumn": "Wählen Sie eine Spalte"
}
});
- Now replace all the hard coded strings like button texts, placeholders, labels, error messages etc. with
strings.<keyname>, so for examplestrings.column. - As a last step, you need to import the strings into the file you want to use them with something like
import * as strings from 'SvgToJsonWebPartStrings';
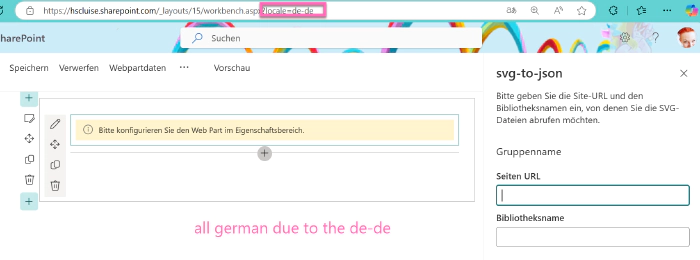
If you now run gulp build and gulp serve again to try out your masterpiece in the workbench and want to see your newly added languages, append the URL https://<your tenant>.sharepoint.com/_layouts/15/workbench.aspx with ?locale=de-de or any other locale that you created.

Congrats! You enabled a multi-language feature in your Web Part and also improved the logic of it. Now if you change a text, that will appear two or more times in your Web Part once it reflects this everywhere, so less manual changes!
If you want to have a look at the Web Part (which is still work in progress), you can do this here: react-svg-to-json-converter/. Let me know what you think!