
How to Set Up Tailwind CSS in a SPFx Project
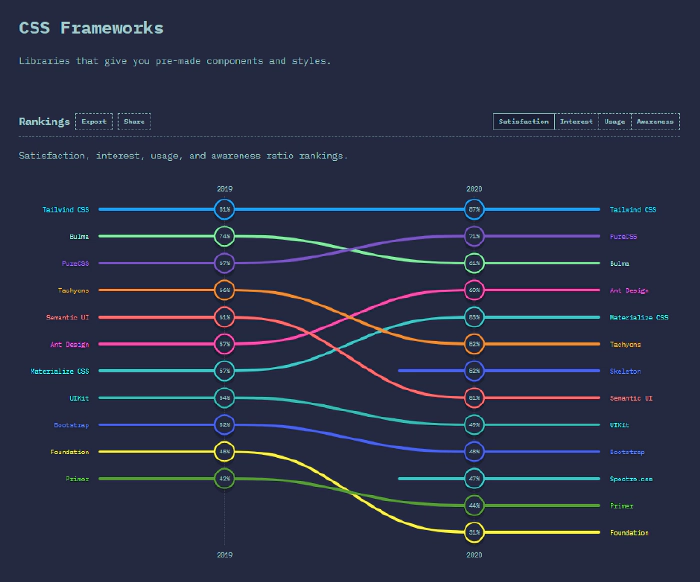
In the State of CSS 2020 survey, the Tailwind CSS becomes the number 1 CSS Framework in terms of Satisfaction and Interest in the last 2 years. It also gets the awards for The Most Adopted Technology. It seems a lot of developers like this framework. Based on my experience, this framework can help us rapidly build UI by reducing complexity when styling the UI.

In this article, I will share my setup to use the Tailwind CSS in a SharePoint Framework (SPFx) project. Prepare the SPFx Project
Prepare your SPFx project. I use a newly generated SPFx project (v1.11) but you can also use your existing SPFx project. Install Modules
Install all modules needed by executing the command below:
npm install tailwindcss@1.9.6 postcss postcss-cli postcss-import @fullhuman/postcss-purgecss gulp-postcss autoprefixer@9.8.6 -D
Initialize Tailwind CSS and PostCSS
Initialize Tailwind CSS by executing the command below:
npx tailwind init -p --full
The command will create the tailwind.config.js in the project’s base directory. The file contains the configurations, such as colors, themes, media queries, and so on.
The command will also create the postcss.config.js file. We need PostCSS because we will use Tailwind CSS as a PostCSS plugin. Inject Tailwind CSS Components and Utilities
We need to create a CSS file that will be used to import Tailwind CSS styles.
- Create an assets folder in the project’s base directory
- Create a tailwind.css file in the assets folder
- Add the following lines of code to the file:
@import "tailwindcss/components";
@import "tailwindcss/utilities";
Add Gulp Subtask for Processing Tailwind CSS
We need to add the Tailwind CSS build process to our SPFx build process.
- Open the gulpfile.js
- Add the following lines of code to the file (before the build.initialize(require(‘gulp’)); line):
const postcss = require("gulp-postcss");
const atimport = require("postcss-import");
const purgecss = require("@fullhuman/postcss-purgecss");
const tailwind = require("tailwindcss");
const tailwindcss = build.subTask(
"tailwindcss",
function (gulp, buildOptions, done) {
gulp
.src("assets/tailwind.css")
.pipe(
postcss([
atimport(),
tailwind("./tailwind.config.js"),
...(buildOptions.args.ship
? [
purgecss({
content: ["src/**/*.tsx"],
defaultExtractor: (content) =>
content.match(/[\w-/:]+(?<!:)/g) || [],
}),
]
: []),
])
)
.pipe(gulp.dest("assets/dist"));
done();
}
);
build.rig.addPreBuildTask(tailwindcss);
The code will add the tailwindcss subtask to the SPFx Gulp Build task. It will also purge (remove unused styles) the Tailwind CSS for build with ship flag:
gulp build --ship
or
gulp bundle --ship
Add Reference to The Generated Tailwind CSS
We need to add reference the generated Tailwind CSS by adding the import code in your main .ts webpart file:
import '../../../assets/dist/tailwind.css';
That’s it!
Now you can use Tailwind CSS utilities in your SPFx project. Result
You might be familiar with the below result except it’s not using styles from the 74-lines scss/css file anymore.