
Introducing React Video Banner Web Part
In this post, we will see how easy it is to build a cool looking video banner web part using SPFx with the help of PnP reusable property pane controls. First of all, the requirements:
- The web part should look like a banner on top of pages, with a video playing
- Ability to change the overlay text on this video
- Control the banner area size
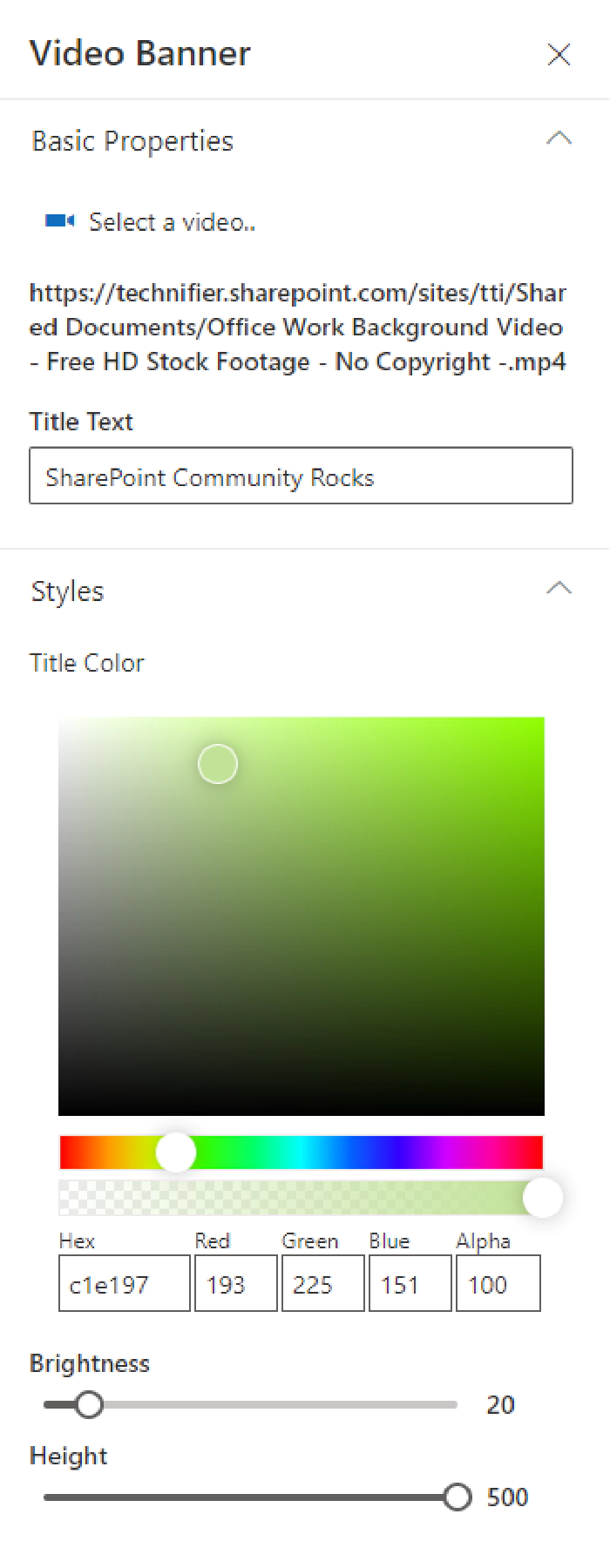
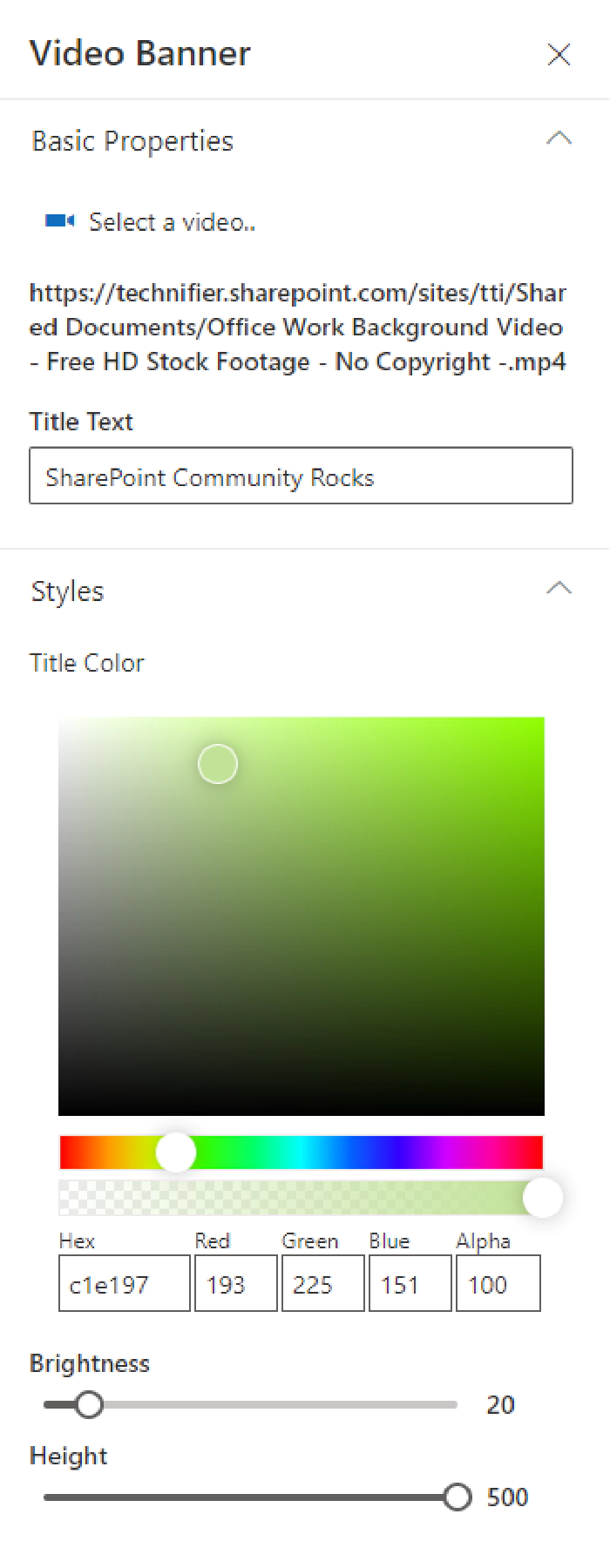
This is what the PnP React Video Banner web
part
offers, once you add the web part to your page, you will be able to
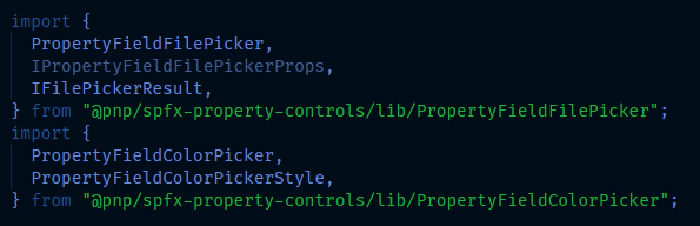
select a video (using the file picker control from the PnP Reusable
Property Pane Controls), you will be able to modify the text overlay and
its color, control the height of the video area and lastly (at least for
now) modify the brightness:

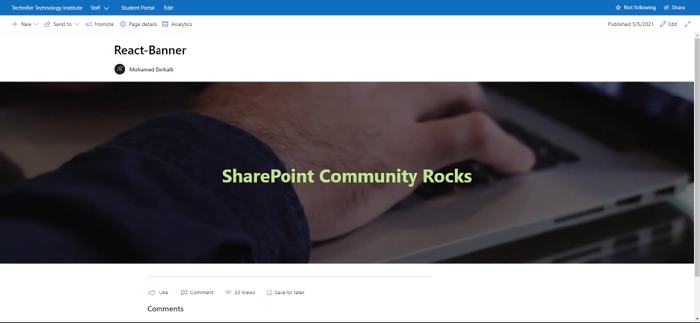
These settings would provide you with a web part that looks like this:

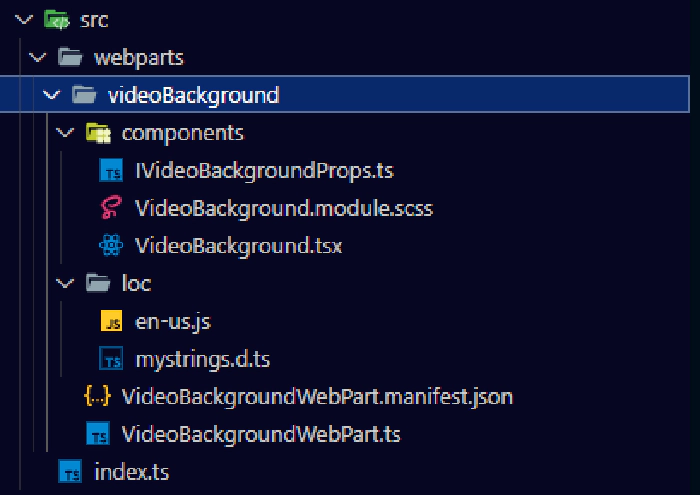
Now let’s have a look at the code itself which is pretty simple. The file structure can be seen below:

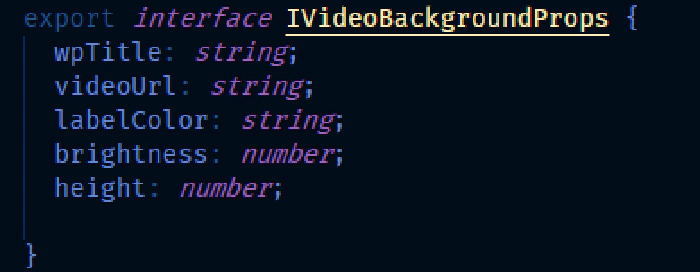
VideoBackground
that accepts the following properties as defined in the
IVideoBackgroundProps.ts file: wpTitle (string), videoUrl (string),
labelColor (string), brightness (number), height (number).


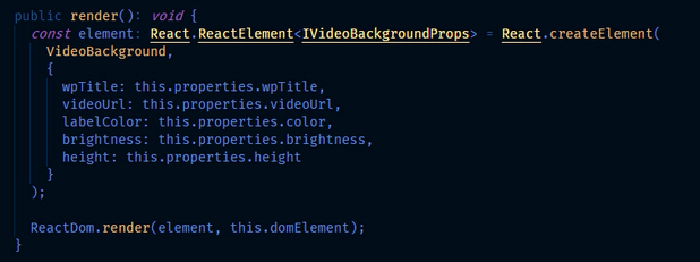
Once the properties are setup on the VideoBackgroundWebPart.ts file, we pass them to the VideoBackground.tsx component.

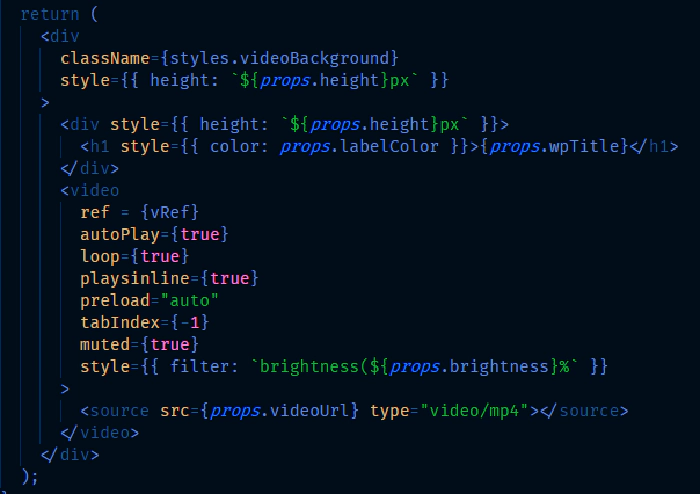
All good so far? Now in our functional component, we have an HTML video control where the source of the video is set to the videoUrl prop we pass and we play with the CSS filter prop to set the brightness by adding the value concatenated with % as we need a brightness percentage:

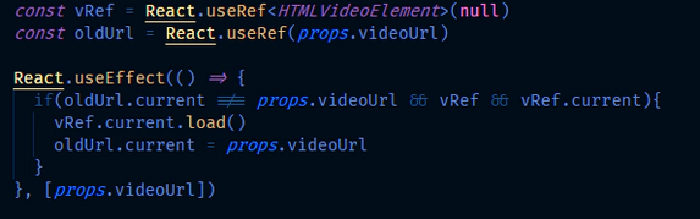
Notice the ref attribute on the video control? The reason we have it is that we want to refresh the video whenever we change the video url. By default, when changing the properties, all values will be reflected except for the video url, it needs to be explicitly refreshed on the video control. So we get a reference to the video control using React’s ref, where we define the "vRef" value on the functional component itself. We then use React’s useEffect to check if the video url has changed or not, if it has changed, we call the load() function on the video reference itself:

Some notable points about the CSS used is the div that’s available just before the video control, it’s aligned using an absolute position with a display of flex to position the h1 element inside of it. The video element itself has a CSS property object-fit: cover.
As demonstrated, with SPFx and the help of PnP Reusable Property Pane
controls, building web parts using modern development techniques is very
easy and isn’t time consuming as some may think! Source code is
available on GitHub along with other awesome web parts by the community,
for more information about all the PnP offerings,
checkout https://aka.ms/m365pnp
#SharingIsCaring