PropertyFieldCheckboxWithCallout control¶
This control generates a checkbox control with a callout.
PropertyFieldCheckboxWithCallout rendering

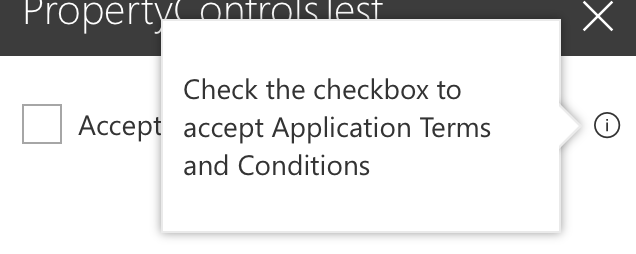
PropertyFieldCheckboxWithCallout callout opened

How to use this control in your solutions¶
- Check that you installed the
@pnp/spfx-property-controlsdependency. Check out The getting started page for more information about installing the dependency. - Import the following modules to your component:
import { CalloutTriggers } from '@pnp/spfx-property-controls/lib/Callout';
import { PropertyFieldCheckboxWithCallout } from '@pnp/spfx-property-controls/lib/PropertyFieldCheckboxWithCallout';
- Create a new property for your web part, for example:
export interface IPropertyControlsTestWebPartProps {
checkboxWithCalloutValue: boolean;
}
- Add the custom property control to the
groupFieldsof the web part property pane configuration:
PropertyFieldCheckboxWithCallout('checkboxWithCalloutValue', {
calloutTrigger: CalloutTriggers.Click,
key: 'checkboxWithCalloutFieldId',
calloutContent: React.createElement('p', {}, 'Check the checkbox to accept Application Terms and Conditions'),
calloutWidth: 200,
text: 'Accept terms and conditions',
checked: this.properties.checkboxWithCalloutValue
})
Implementation¶
The PropertyFieldCheckboxWithCallout control uses the same implementation as the default PropertyPaneCheckbox and has the following additional properties:
| Property | Type | Required | Description |
|---|---|---|---|
| calloutContent | React.ReactNode | no | Callout content - any HTML |
| calloutWidth | number | no | Custom width for callout including borders. If value is 0, no width is applied. |
| calloutTrigger | CalloutTriggers | no | Event to show the callout |
| gapSpace | number | no | The gap between the callout and the target |
Enum CalloutTriggers
| Name | Description |
|---|---|
| Click | Shows the callout when you hover over the icon |
| Hover | Shows the callout when you click on the icon |