PropertyFieldMultiSelect control¶
This control generates a dropdown with the possibility of selecting multiple values.
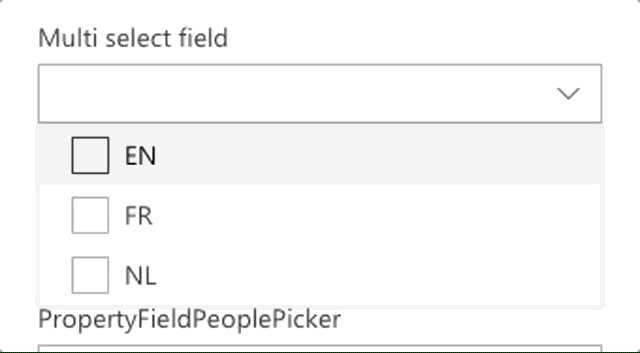
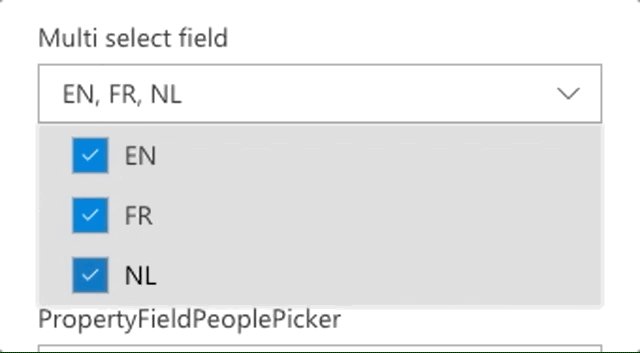
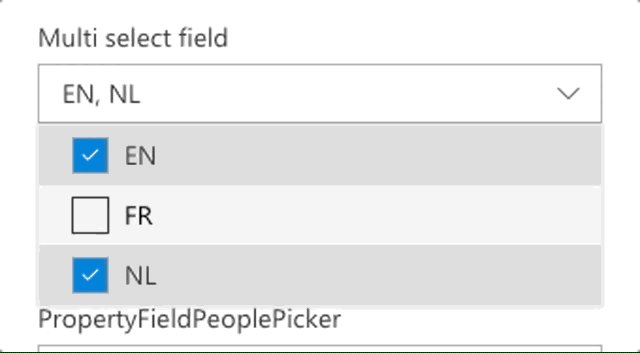
Multi-select field rendering

How to use this control in your solutions¶
- Check that you installed the
@pnp/spfx-property-controlsdependency. Check out The getting started page for more information about installing the dependency. - Import the following modules to your component:
import { PropertyFieldMultiSelect } from '@pnp/spfx-property-controls/lib/PropertyFieldMultiSelect';
- Create a new property for your web part, for example:
export interface IPropertyControlsTestWebPartProps {
multiSelect: string[];
}
- Add the custom property control to the
groupFieldsof the web part property pane configuration:
PropertyFieldMultiSelect('multiSelect', {
key: 'multiSelect',
label: "Multi select field",
options: [
{
key: "EN",
text: "EN"
},
{
key: "FR",
text: "FR"
},
{
key: "NL",
text: "NL"
}
],
selectedKeys: this.properties.multiSelect
})
Implementation¶
The PropertyFieldMultiSelect control uses the same implementation as the default PropertyPaneDropdown control and has the following additional properties:
| Property | Type | Required | Description |
|---|---|---|---|
| selectedKeys | string[] OR number[] | no | Specifies the selected keys. |
Important: Do not make use of the
selectedKeyproperty. This property is inherited from thePropertyPaneDropdowncontrol.