PropertyFieldLinkWithCallout control¶
This control generates a link control with a callout.
PropertyFieldLinkWithCallout rendering

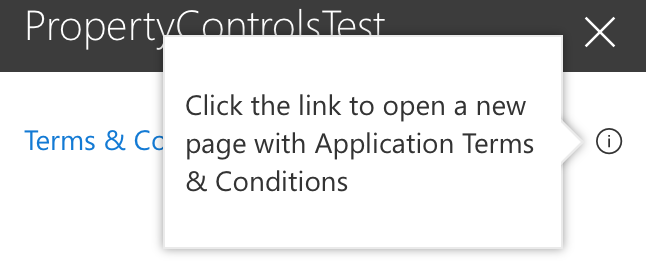
PropertyFieldLinkWithCallout callout opened

How to use this control in your solutions¶
- Check that you installed the
@pnp/spfx-property-controlsdependency. Check out The getting started page for more information about installing the dependency. - Import the following modules to your component:
import { CalloutTriggers } from '@pnp/spfx-property-controls/lib/Callout';
import { PropertyFieldLinkWithCallout } from '@pnp/spfx-property-controls/lib/PropertyFieldLinkWithCallout';
- Add the custom property control to the
groupFieldsof the web part property pane configuration:
PropertyFieldLinkWithCallout('fakeProp', {
calloutTrigger: CalloutTriggers.Click,
key: 'linkWithCalloutFieldId',
calloutContent: React.createElement('p', {}, 'Click the link to open a new page with Application Terms & Conditions'),
calloutWidth: 200,
text: 'Terms & Conditions',
href: 'https://github.com/pnp/sp-dev-fx-property-controls',
target: '_blank'
})
Implementation¶
The PropertyFieldLinkWithCallout control uses the same implementation as the default PropertyPaneLink and has the following additional properties:
| Property | Type | Required | Description |
|---|---|---|---|
| calloutContent | React.ReactNode | no | Callout content - any HTML |
| calloutWidth | number | no | Custom width for callout including borders. If value is 0, no width is applied. |
| calloutTrigger | CalloutTriggers | no | Event to show the callout |
| gapSpace | number | no | The gap between the callout and the target |
Enum CalloutTriggers
| Name | Description |
|---|---|
| Click | Shows the callout when you hover over the icon |
| Hover | Shows the callout when you click on the icon |