PropertyFieldDropDownWithCallout control¶
This control generates a dropdown control with a callout.
PropertyFieldDropDownWithCallout rendering

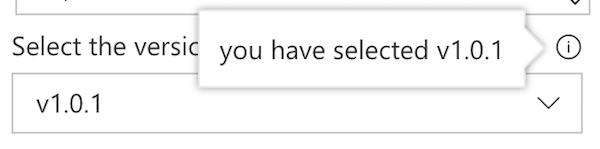
PropertyFieldDropDownWithCallout callout opened

How to use this control in your solutions¶
- Check that you installed the
@pnp/spfx-property-controlsdependency. Check out The getting started page for more information about installing the dependency. - Import the following modules to your component:
import { CalloutTriggers } from '@pnp/spfx-property-controls/lib/PropertyFieldHeader';
import { PropertyFieldDropdownWithCallout } from '@pnp/spfx-property-controls/lib/PropertyFieldDropdownWithCallout';
- Create a new property for your web part, for example:
export interface IPropertyControlsTestWebPartProps {
dropdownInfoHeaderKey: string;
}
- Add the custom property control to the
groupFieldsof the web part property pane configuration:
PropertyFieldDropdownWithCallout('dropdownInfoHeaderKey', {
calloutTrigger: CalloutTriggers.Hover,
key: 'dropdownInfoHeaderFieldId',
label: 'Select the version',
options: [{
key: 'v1.0.0',
text: 'v1.0.0'
}, {
key: 'v1.0.1',
text: 'v1.0.1'
}, {
key: 'v1.0.2',
text: 'v1.0.2'
}, {
key: 'v2.0.0',
text: 'v2.0.0'
}],
selectedKey: this.properties.dropdownInfoHeaderKey,
calloutContent: dropdownInfoHeaderCallountContent
})
- Implement the
calloutContentfunction as follows:
private getDropdownInfoHeaderCalloutContent(): JSX.Element {
const selectedKey: string = this.properties.dropdownInfoHeaderKey;
if (selectedKey) {
return React.createElement('div', {}, `you have selected ${selectedKey}`);
} else {
return React.createElement('div', {}, `you haven't selected any version`);
}
}
Implementation¶
The PropertyFieldDropDownWithCallout control uses the same implementation as the default PropertyPaneDropdown and has the following additional properties:
| Property | Type | Required | Description |
|---|---|---|---|
| calloutContent | React.ReactNode | no | Callout content - any HTML |
| calloutWidth | number | no | Custom width for callout including borders. If value is 0, no width is applied. |
| calloutTrigger | CalloutTriggers | no | Event to show the callout |
| gapSpace | number | no | The gap between the callout and the target |
Enum CalloutTriggers
| Name | Description |
|---|---|
| Click | Shows the callout when you hover over the icon |
| Hover | Shows the callout when you click on the icon |